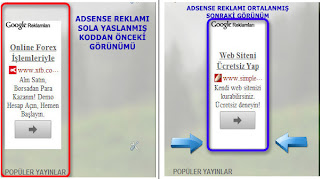
CANLI REKLAM DEMOSU
Adsense kare reklam seçeneklerinde şablon ayarlarınızdan genişlik ayarları ile sol ve sağ kenar boşluklarını ayarlama şansına sahibiz. Ancak dikey reklam seçeneklerinde, blogger şablon kod biçimlemesi olmadığından reklamlarımızı ortalama şansına sahip değiliz. Böyle bir konunun eksikliğini yok etmek için stil anlamındaki CSS kodlarını kullanarak Adsense reklamımızı gadget içinde ortalayıp daha güzel bir görünüm vermeye çalışacağız.
Gadget içindeki sola yaslanmış Adsense reklamını ortalamak için uygulama adımlarını takip edip blogunuza aşağıda verilen kodu ekleyerek, göze daha hoş görülmesini sağlayalım.
CSS kodunu eklemek için yapılacak işlemler :
1. Blog kumanda panelinize giriş yapın
Gadget içindeki sola yaslanmış Adsense reklamını ortalamak için uygulama adımlarını takip edip blogunuza aşağıda verilen kodu ekleyerek, göze daha hoş görülmesini sağlayalım.
CSS kodunu eklemek için yapılacak işlemler :
1. Blog kumanda panelinize giriş yapın
2. Şablon → Özelleştir → Gelişmiş → CSS Ekle tıklayın
3. Aşağıdaki kodu kopyalayıp yapıştırın ve en alttaki } işaretinden sonra enterleyin. Bir süre bekleyin ve blogunuzu kaydedin. Artık blog’unuzdaki dikey reklamlarınız gadget içinde ortalanmış olarak görülecektir.
3. Aşağıdaki kodu kopyalayıp yapıştırın ve en alttaki } işaretinden sonra enterleyin. Bir süre bekleyin ve blogunuzu kaydedin. Artık blog’unuzdaki dikey reklamlarınız gadget içinde ortalanmış olarak görülecektir.
Soru ve görüşlerinizi yorumlardan iletebilirsiniz. Konuyu sevdi iseniz arkadaşlarınızla paylaşın.
.AdSense, .inline-ad{ text-align: center; }


0 yorum:
Yorum Gönder